WordPressのテキストエディタに自作のタグ挿入ボタンを追加する最新の方法

WordPressのテキストエディタに自作のタグ挿入ボタンを追加する方法
今回はテキストエディタのカスタマイズについて。
内容は「テキストエディタに独自の自作ボタンを追加作成する方法」についてお話します。
こんな方が読むとやりたいことや問題が解決するはずです
- テキストエディタに独自ボタンを追加したい
- テキストエディタで何度も同じようなタグを入力する手間を省きたい
- クイックタグ(QTag)の使い方を知りたい
- WordPress6にアップデートしたらボタンが消えた!
WordPressにおいて記事を書く際にブロックエディタ(gutenberg)が標準になっている現在でも、htmlをまとめて書く場合などはクラシックエディタのテキストエディタを使った方が便利ことも多いですよね。
そんなテキストエディタで書く際によくある悩みがなんども同じコードを使用するそのたびに他の記事からコピペするのがとっても手間・・・
ボタン一発でタグがテンプレート挿入されたりしたらとっても楽ですよね?
「エディタに独自のタグを出力する自作ボタンを追加作成」する、そんなカスタマイズの方法を紹介します。
複雑なタグや改行やインデントを含むコードも簡単に設定できますよ!
とっても簡単です。ぜひやってみてください。

※注) ビジュアルエディタではなくテキストエディタです。

ちなみにクラシックエディタを使う方法はこちらの記事をご覧ください。
シンプルなタグを挿入する自作ボタンを追加作成するサンプルソース
テキストエディタの自作ボタンをカスタマイズで追加作成するにはWordPressのクイックタグAPI(JavaScript)というAPIを使います。
仕組みは簡単、管理画面上でQTags.addButtonというAPIをパラメータ指定して呼び出すだけでボタンが設置されます。
設定するファイルの場所はfunctions.phpです。
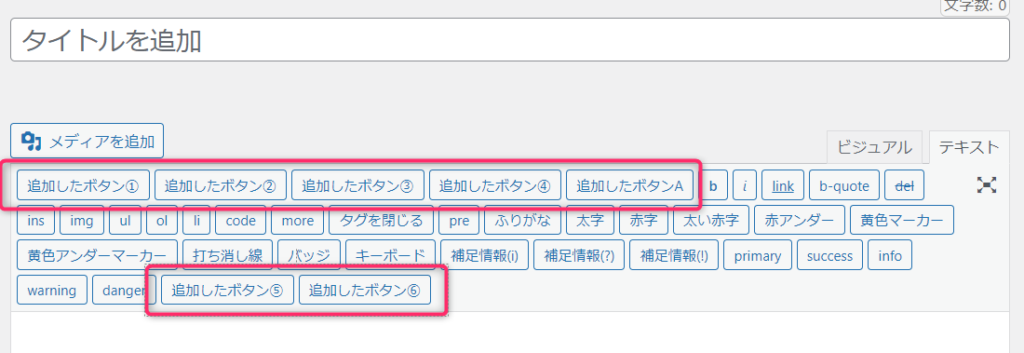
まずは実際のコードをみてみましょう。
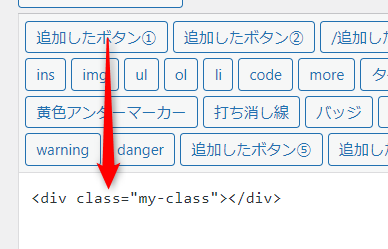
このようなタグを出力するボタンを追加作成します。

functions.phpに以下のコードを追記します。
コードが短いので一気に複数ボタン入れてみます。
/****************************************************************
* シンプルなコードを出力するボタンを入れる場合
****************************************************************/
add_action('admin_print_footer_scripts', function () {
// 押したときに↓このクイックタグAPI(JavaScript)が呼ばれるようにするボタンを作成する
// QTags.addButton('①ボタンのhtmlのid', 'エディタのボタンに表示する名前', '開始タグ', '終了タグ', '', 'ボタンの説明', ボタン表示順);
if (wp_script_is('quicktags')){
//設定した値でQTags.addButton(JavaScript)を出力
echo <<<EOF
<script type="text/javascript">
QTags.addButton('sample-button-1', '追加したボタン①', '<div class="my-class">', '</div>', '', 'ボタン①の説明', 1);
QTags.addButton('sample-button-2', '追加したボタン②', '<div class="my-class">', '</div>', '', 'ボタン②の説明', 2);
QTags.addButton('sample-button-3', '追加したボタン③', '<div class="my-class">', '</div>', '', 'ボタン③の説明', 3);
QTags.addButton('sample-button-4', '追加したボタン④', '<div class="my-class">', '</div>', '', 'ボタン④の説明', 4);
QTags.addButton('sample-button-5', '追加したボタン⑤', '<div class="my-class">', '</div>', '', 'ボタン⑤の説明', 5000000000 - 1);
QTags.addButton('sample-button-6', '追加したボタン⑥', '<div class="my-class">', '</div>', '', 'ボタン⑥の説明', 5000000000);
</script>
EOF;
}
},100);
※最後の100は実行優先順位。数字が大きいと後実行。初期値は10。
QTags.addButtonの構文
ボタン追加のためのクイックタグAPI「QTags.addButton」について
QTags.addButtonはWordPressにボタン追加するためのクイックタグと呼ばれるAPI(JavaScript)です。
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );QTags.addButtonのパラメータ
| 1 | id | 文字列 | 必須 | ボタンのhtmlのidに入れる値 |
|---|---|---|---|---|
| 2 | display | 文字列 | 必須 | ボタンのhtmlのvalueに入れる値 |
| 3 | arg1 | 文字列 | 必須 | 開始タグ、もしくは実行されるコールバック。 |
| 4 | arg2 | 文字列 | オプション | 終了タグ。不要な場合は空 |
| 5 | access_key | 文字列 | オプション | ボタンのショートカットアクセスキー |
| 6 | title | 文字列 | オプション | マウスホバーで表示される説明 |
| 7 | priority | 整数 | オプション | ツールバー内にボタンを置きたい位置を表す数値 |
| 8 | instance | 文字列 | オプション | Quicktagsの特定のインスタンスだけにボタン追加。省略するとすべて |
複雑なタグを挿入する自作ボタンを追加作成するサンプルソース
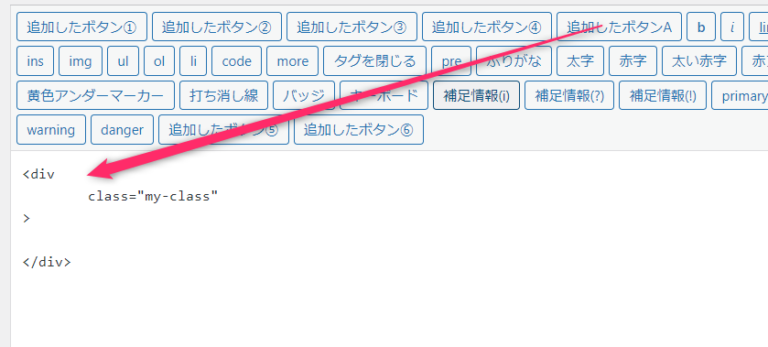
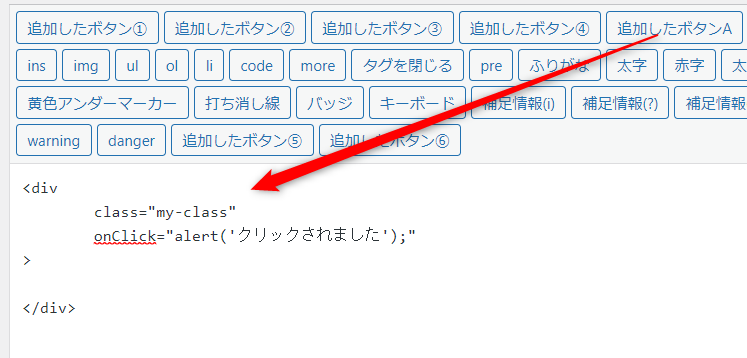
単純なタグではなく、改行を含んだりインデントされたすっきりとした見た目のコードを挿入することもできます。

functions.phpに以下のコードを追記します。
複数ボタン入れるには★部分だけ書き換えて、まるごと複数回貼り付けてください。
/***************************************************************************************
* 改行やインデントなど見やすい複雑なコードを出力するボタンを入れる場合
***************************************************************************************/
add_action('admin_print_footer_scripts', function () {
// 押したときに↓このクイックタグAPI(JavaScript)が呼ばれるようにするボタンを作成する
// QTags.addButton('①ボタンのhtmlのid', 'エディタのボタンに表示する名前', '開始タグ', '終了タグ', '', 'ボタンの説明', ボタン表示順);
/* ############################################################ */
/* オリジナルボタンの設定 ここから→ */
//★①ボタンのhtmlのid(他と重複不可)
$button_id = "sample-button-a";
//★②ボタンの表示名
$button_label = "追加したボタンA";
//★③入力する開始タグのコード(htmlの囲みは"を使う)
$tag_start =<<<EOF
<div
class="my-class"
onClick="alert(\'クリックされました\');"
>
EOF;
//★④入力する終了タグのコード(htmlの囲みは"を使う)
$tag_end =<<<EOF
</div>
EOF;
//★⑤マウスオーバー時にボタンに表示する説明文
$title = "表示する説明文";
$priority = 1;
/* オリジナルボタンの設定 →ここまで */
/* ############################################################ */
$tag_start = preg_replace('/\r*\n/', '\\r\\n', $tag_start); //改行の処理
$tag_end = preg_replace('/\r*\n/', '\\r\\n', $tag_end); //改行の処理
if (wp_script_is('quicktags')){
//設定した値でQTags.addButton(JavaScript)を出力
echo <<<EOF
<script type="text/javascript">
QTags.addButton('{$button_id}', '{$button_label}', '{$tag_start}', '{$tag_end}', '', '{$title}', {$priority});
</script>
EOF;
}
}, 100);
※最後の100は実行優先順位。数字が大きいと後実行。初期値は10。
WordPress6に更新したらテキストエディタのボタンが消えた!
WordPress6に更新したらテキストエディタのボタンが消えた!このような現象が次々と報告されております。
どうやらWordPress6のバグで原因はJSの読み込み順番らしく、アクションフックの実行順番が影響しているようです。
今回サンプルソースで紹介している優先順位100が抜けていないでしょうか?修正してみてください。
ここが省略(初期値の10)になっているとボタンが消えるようです。
初期状態
add_action('admin_print_footer_scripts', function () {
});
↓↓↓↓
修正後
add_action('admin_print_footer_scripts', function () {
}, 100);
最後に
最後までお読みいただきありがとうございました!
関連しそうな他の記事もよろしければご覧ください。