PhpStormで実行できるPHP環境をDockerで複数用意する
PhpStormを使っていて違うPHPバージョンで実行したい!など複数環境で実行したい場合などあると思います。
今回はWindowsでインストールしますがMacでも基本は同じなので参考になると思います。
Dockerをインストールしてない場合はまずはDockerはインストールしておいてください。
DockerでPHPのバージョンを複数用意する
PowerShellなどのコマンドライン上からdockerコマンドを実行しイメージをダウンロードして実行
> docker run -d --name php5.6-apache php:5.6-apache
> docker run -d --name php7.4-apache php:7.4-apachePhpStormのインタプリタ設定をする
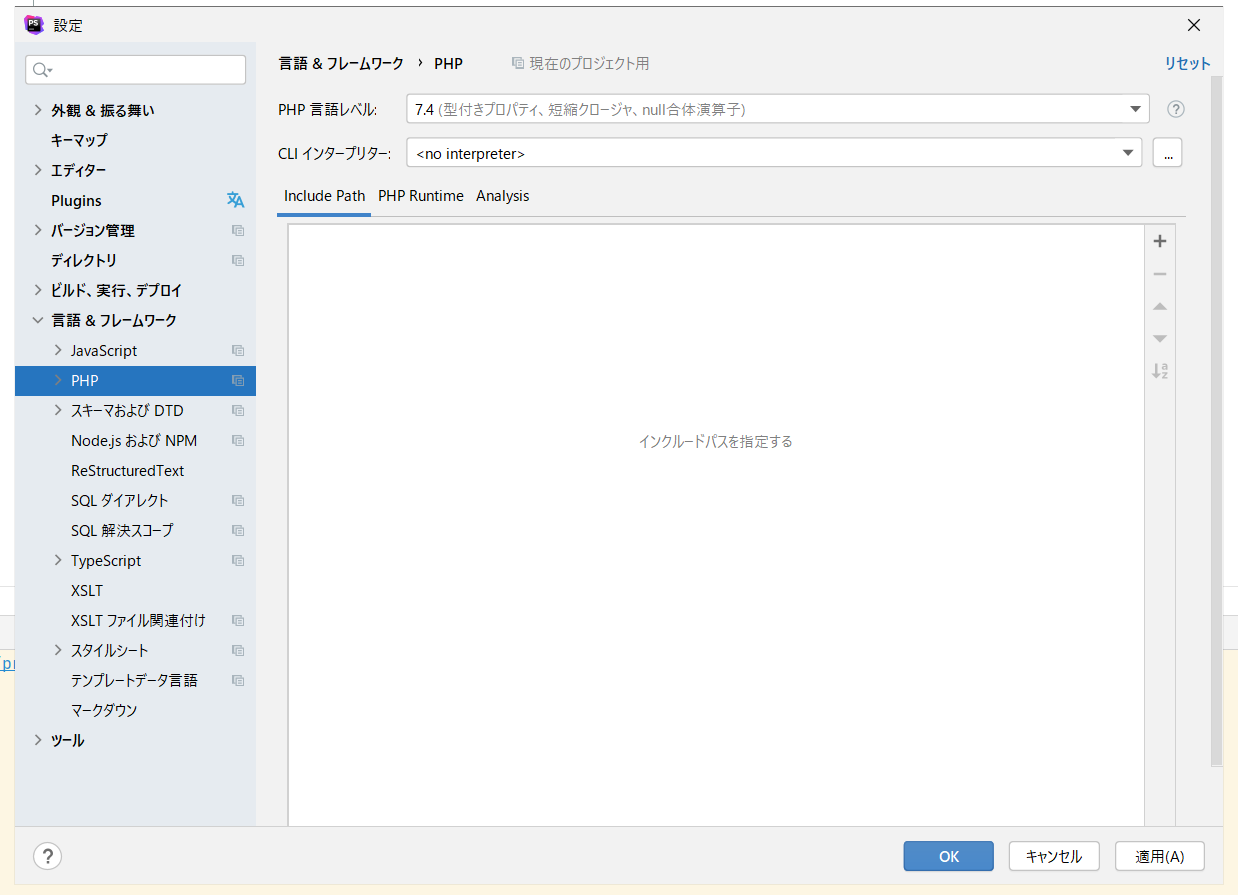
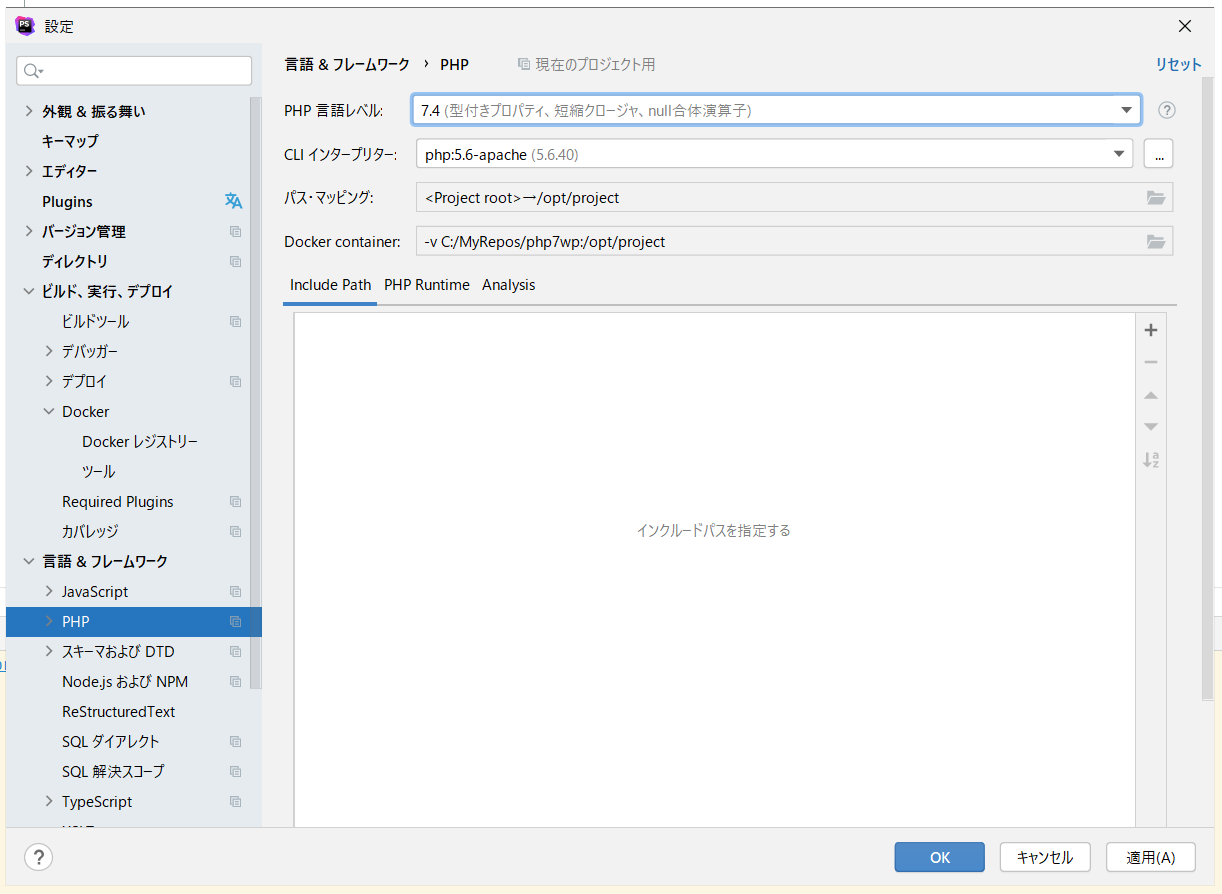
ファイル>設定
言語&フレームワーク>PHP
CLIインタープリターの横の…をクリック

+をクリック

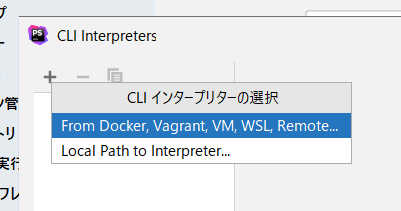
From Docker, Vagrant, VM, WSL, Remote ….
をクリック

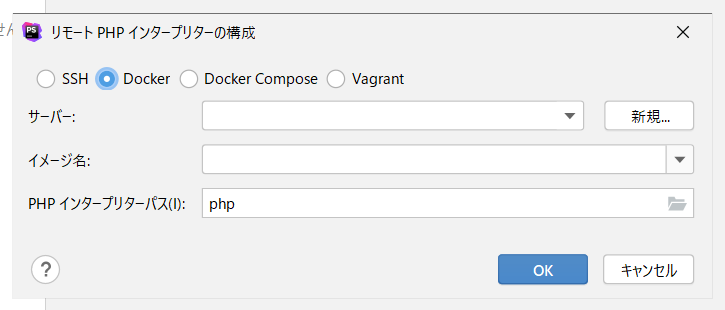
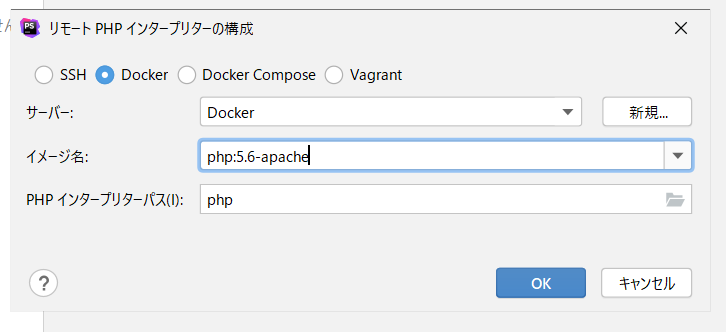
Dockerを選択して
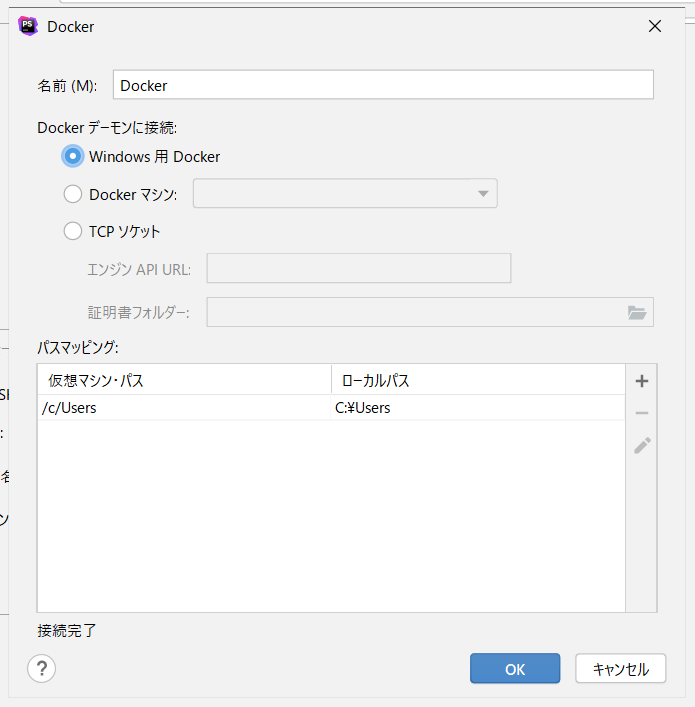
サーバーの横の新規をクリック

そのままOK

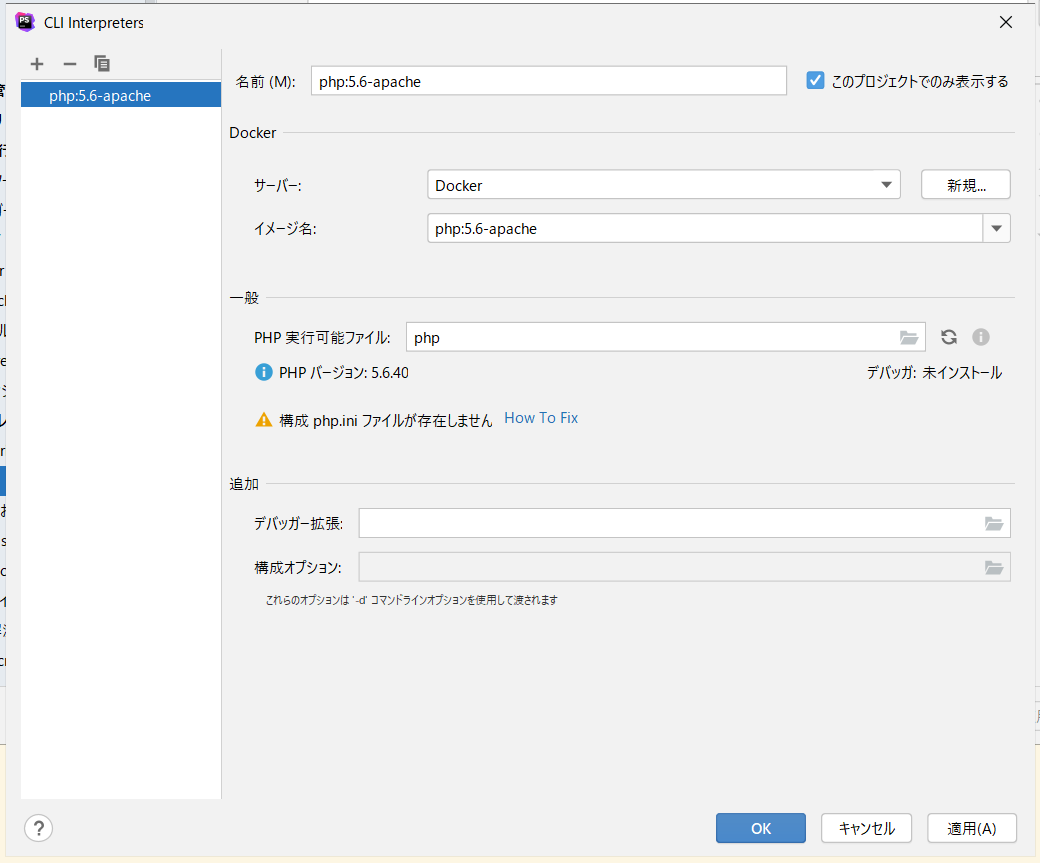
戻るとイメージ名を選べるようになっているので選びます

PHP バージョン5.6.40という表記が現れ使えるようになっています。
OKクリック

PHP5.6で実行できるようになりました。
必要あればエディタでチェックなどに使うPHP言語レベルとCLIインタプリタのバージョンをそろえておくとよいでしょう。

実行したいPHPのバージョンの分だけこれらの設定を繰り返していきます
PHPファイルを実行する
実行したいPHPファイル編集中に右クリック
実行>●●●●●PHPスクリプト

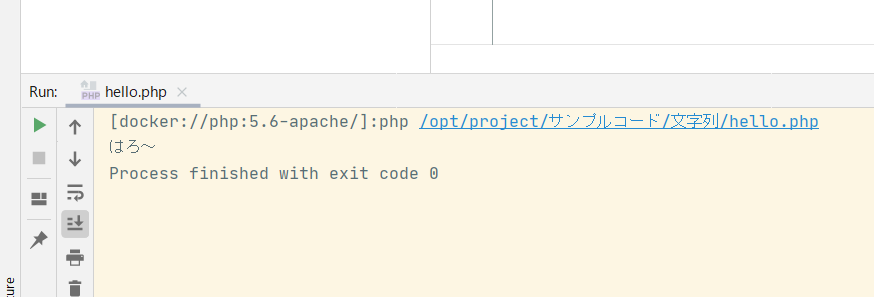
下の実行ウィンドウにphp5.6で実行した結果が表示されます

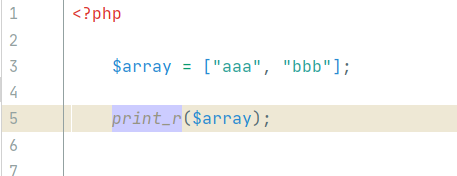
例として下記のような配列の記述はPHP5.4からなので
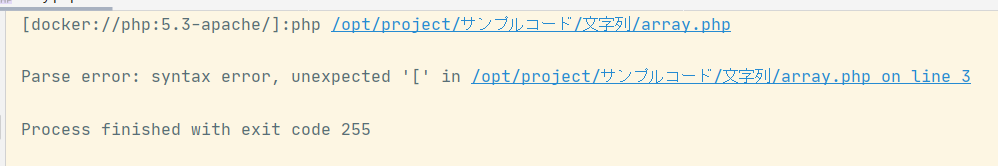
5.3で実行すると失敗するはず。

想定どおり失敗しました・・・

以上です!
おつかれさまでした!




コメント